
company

The New York Public Library has been an essential provider of free books, information, ideas, and education for all for more than 100 years.
Teammates
Product Manager
UX Designer
Visual Designer
UX Researcher
What I did
Wireframing
Storyboarding
Interaction Design
Information Architecture
UX Design
UX Research
Impact
1. Laid the foundation for a more impactful and accessible browsing experience
2. Uncovered critical behavior in the user journey
make
Library Services
Accessible
The redesign of the New York Public Library website was a 4 month long project at the Center for Digital Experience at Pratt Institute. In a group of four we had to identify how people interact with the website and how to make tools more accessible for them.

The Challenge
The NYPL has hundreds of online resources such as archives, databases, and digital collections available to NYPL patrons, but these resources are difficult to discover and the content is spread across independent websites.
How might we make the services and tools provided by the library more accessible and findable in the digital experience?
In this project we tried to uncover the inner workings of “casual researchers,” identify required features for the website, and redesign the resource browsing experience to create a “window” into NYPL resources.
finding a
Definition for
researchers
To get started, the NYPL provided us with a set of predefined archetypes. Within their range of archetypes, our team focused on three recommended “researcher” archetypes which the NYPL expected to make the most use of online resources.
The Explorer
Passionate about learning a given subject. Explorers may not know what they are looking for.
The Researcher
Requires authoritative sources. Not intimidated by process and often self-identifies as professional or academic researchers.
The Self-Improver
Desires to improve skill-sets or well-being, whether personal or professional.
To begin our research we wrote a semi-structured interview script. This interview asked the participant about their current project, and then asked them to use any means and find a resource they would actually use for that project. Our desire was to learn what kind of challenges our three archetypes (Explorers, Researchers, and Self-Improvers) face when working on their projects, as well as identify current tools, solutions, and motivations during research.
NYPL
iNTerview
Report
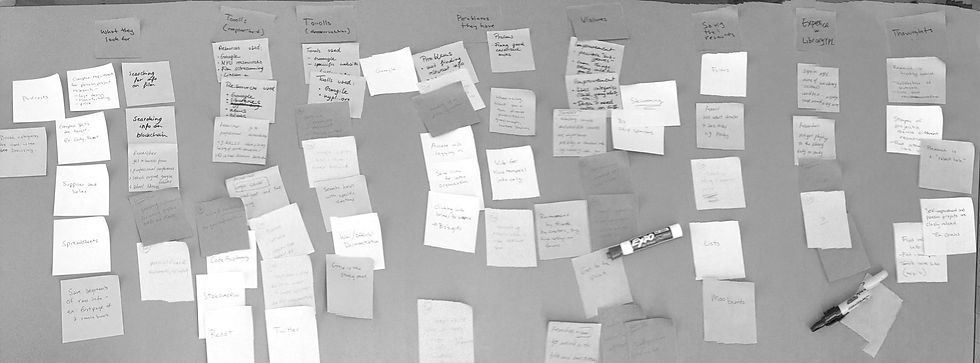
We analyzed recordings of all eight interviews and began by breaking down the material into post-it notes, paying special attention to any mention of feelings, tools, processes, and including anything else that struck us as important.
We found that:
1. RESEARCHERS SEEK TO EXPERIENCE FLOW.
2. RESEARCHERS SEEK TO EXPERIENCE PROGRESS.
3. THE DEEPER RESEARCHERS GET, THE MORE
ISOLATED THEY FEEL.
From the interviews we knew that our design would have to emphasize scannability and streamline access to resources, support the users research, and integrate as much human interaction as possible.
More details can be found in the NYPL Interview Report above.
Journey Mapping
to define research
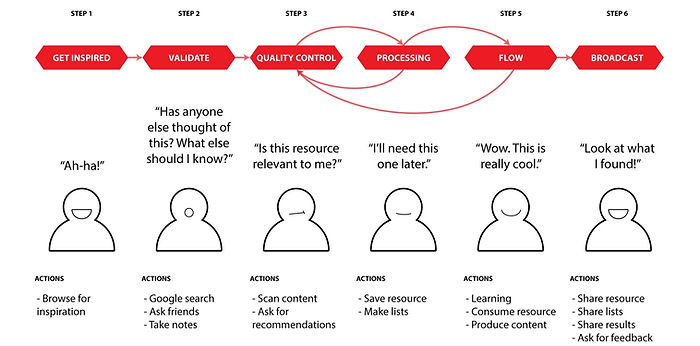
To further clarify and understand our users we looked at the research process and what it means to them. We uncovered a six-step structure. Later, I identified the flow between each step, as well as feelings and behaviors associated with each. This information was then used to create a journey map of the process our design needed to support.
While the NYPL website already contained some of the steps within our identified user journey, not all of them were present yet. Thus, we decided that our redesign should focus on creating features that would support the entire research journey, from inspiration to broadcast and help them get through all steps seamlessly.

journey
map
interviews
card sorting
With so much material on the site and so many resources available we had to make sure that we organize everything correctly. Information architecture is the most important part of this project and so we ran a card sort on Optimal Workshop to get an idea how a user might instinctively organize the content.
The idea was to present the user with a list of fictional NYPL items. As a whole, this list would include subjects that spanned multiple types of media, and media that spanned multiple subjects. To create this list of fictional items we first selected eleven very different topics from the NYPL Topics List (a resource made available us by the NYPL) and then we combined them with 32 different types of resources. We turned up 32 different categories of material, including obvious types like books and newspapers, ranging to more obscure types like maps, scans of 1800s contracts, and patents.
55+
fICTIONAL
Items

We used these items and ran an open card sort that required participants to create categories of their own. Results from our card sort come from 16 participants who sorted all cards and named all of their categories.
We've got the following insights:
1. MOST PEOPLE SORT BY TOPIC, BUT NOT EVERYONE
2. “HOW TO” AND “CHILDREN’S” MATERIAL IS SPECIAL
3. ALL THREE ARCHETYPES CATEGORIZE MATERIAL GENERALLY THE SAME WAY
More details on the card sorting can be found in the report below.
NYPL
cARD SORTING
Report

ideation

To identify the best possible structure for the site we did a thorough competitive analysis to understand what other similar organizations are doing.
We payed special attention to the way lists, categories and filters are being used by these competitors and found that these three types of browsing were used in a healthy mix. Blends of categories, filters, and search fields were most frequently used by commercial sites, such as Goodreads. For example, Goodreads allows users to select a genre as a starting point and then use filters to narrow their results. This behavior looked like a great starting point for our needs.
More details about the competitive analysis can be found here.
With all the knowledge from the research we created a site map that we used as our starting point for wireframes and a first prototype.
SITEMAP
wireframing
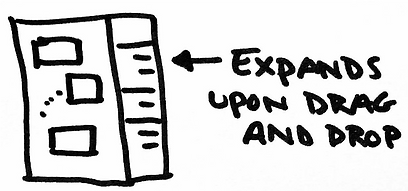
& prototyping
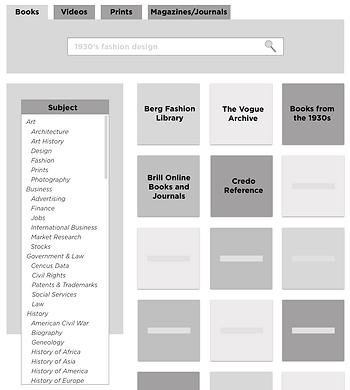
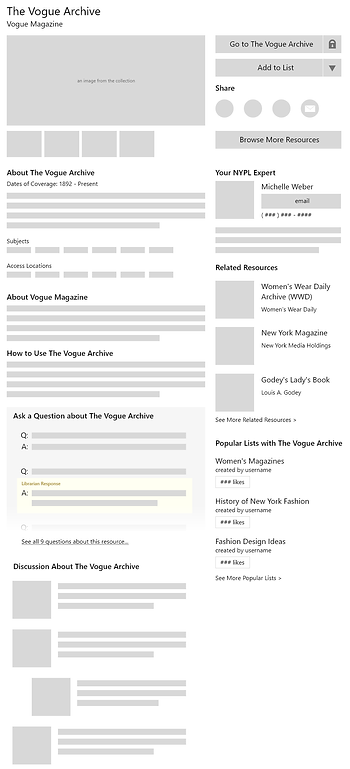
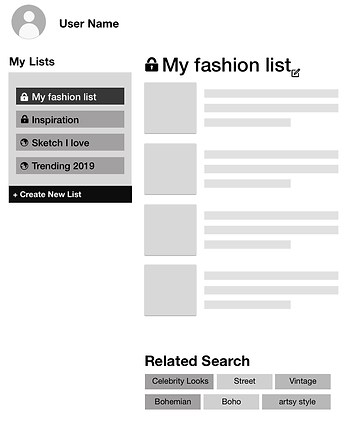
As a team and individually we created wireframes and decided which ones would be most important to our prototype so we could create a browsing page, a resource details page, and a page for user curated lists.
20+
wireframes
browsing,
resource details, & user curated lists
sketches




browsing,
resource details, & user curated lists
pages


user
testing
From our low-fidelity wireframes we created a prototype in InVision and tested it with participants. This way we could verify if our prior research has lead us into the right direction.
These were our main insights:
1. Filters were not easily identifiable and labels
were missing
2. Users did not like having the Media Tab/Filters
in a different location than the other filters
3. Users did not understand that they were
browsing different databases and archives that
would ultimately lead them to their research goal
We also gave recommendations based on our findings for browsing collections, collection details, lists, and social media.
The main priorities for the next steps of the redesign of the New York Public Library site are to prioritize the information, more personalization that meets user’s social behaviors, and clarify for the user what collections and archives are.
Your can view our final presentation with more details on our final recommendations for our client here.
RESULTS
INSIGHT INTO THE BEHAVIOR OF RESEARCHERS
While this was only a consultation for the New York Public Library, the team listed to our recommendations and implemented some changes in their designs to accommodate the user journey that we uncovered.
The browsing experience touches on a huge part of the people who use the New York Public Library and we were able to positively impact their research flow.
Important metrics to consider for the future are:
#
Number of
PAGES PER
SESSION
Visited
Average
SESSION DURATION
TOP exit
Pages